Getting started
Requires Fairplay setup
SDK v2 beta is only available if you have set up Fairplay DRM and configured it with your VdoCipher account.
Installation#
Download VdoFramework-2.0.0-beta1.xcframework.zip
- Download the zip file and open it to get the folder called
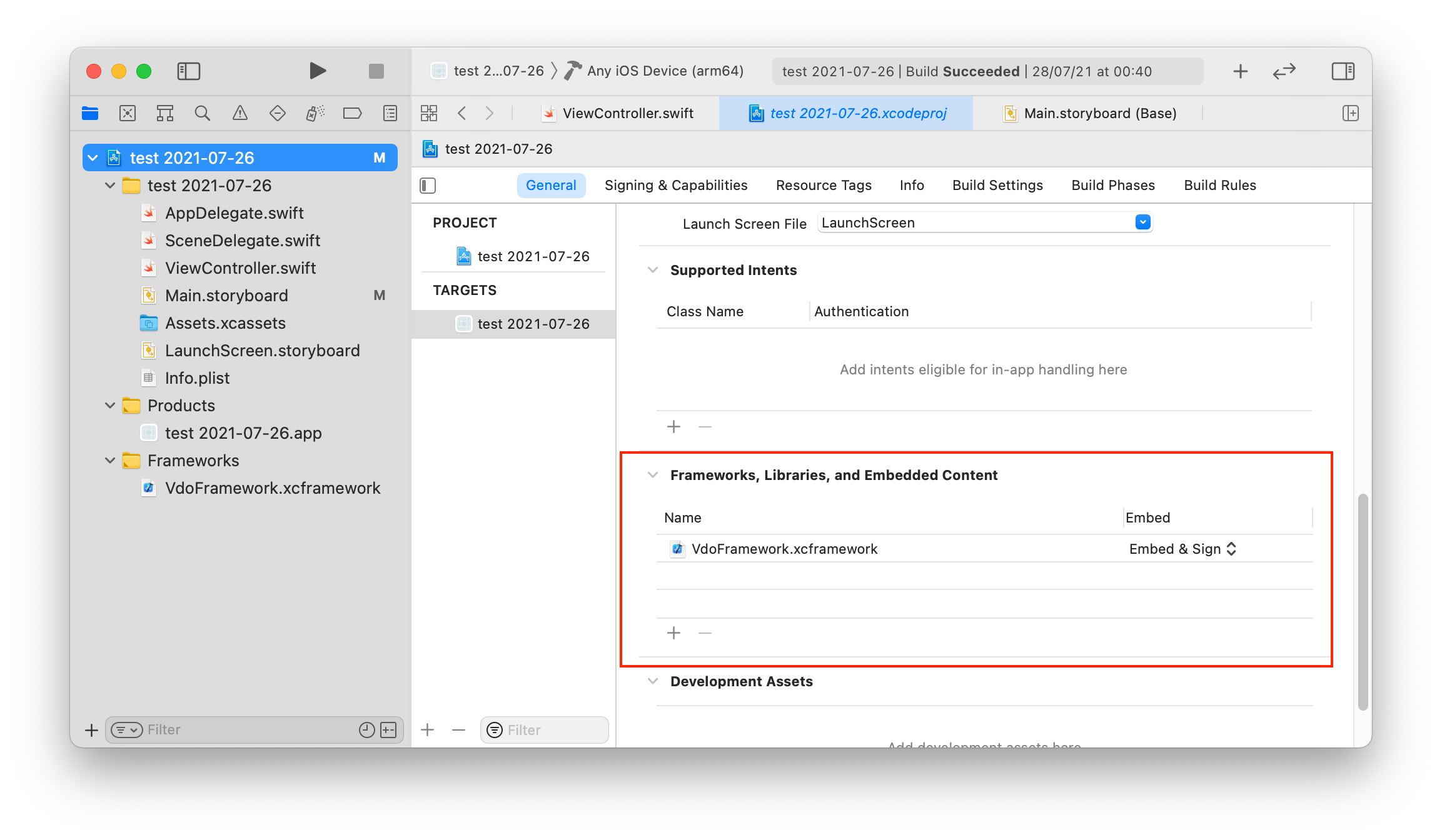
VdoFramework.xcframework. - Drag the xcframework folder in the "Frameworks, Libraries and Embedded Content"
- Import the framework in the swift file where you like to use. You will need
AVFoundation.AVKitis only needed when using withAVPlayerViewController
import VdoFrameworkimport AVFoundation
Cocoapods and Swift package manager
Currently, this is only available as a file download while in public beta. We will be releasing the point release with bug fixes and stability improvements on cocoapods and swift package manager.
possible mistake
There are folders named Vdocipher.framework inside but you shouldn't use those directly. Make sure to drag the entire
xcframework folder. Do
not place the framework folder directly in the
file-explorer. This will not work for xcframework.
What is xcframework?
An XCFramework is a distributable binary package created by Xcode that contains variants of a framework or library so that it can be used on multiple platforms (iOS, macOS, tvOS, and watchOS), including Simulator builds.
XCFramework allows to make a single distribution which can work on different swift versions.
Setting up in code#
0. Choose a player destination#
With storyboards, use AVPlayerViewController
for native controls and
AVPlayerLayer for player without native
controls. If you use AVPlayerLayer, then you will need to create your own controls.
On swiftUI, you can use VideoPlayer for using with
native controls similar to AVPlayerViewController. For building without native controls, you will need to use
AVPlayer within
UIViewRepresentable to create custom UIView
in Swift.
1. Playback delegate#
You need a delegate to listen for player setup events. The methods will be called when switching assets or when the video player is ready to play. This is the only way to get the reference to the AVPlayer. Use this object to do much more with AVPlayer API.
Use the playerReadyToPlay to update your UI or start playing the video.
playerCurrentItemDidChange will be useful when you are creating a playlist,
and the next video gets loaded after a call to playOnline() or playOffline()
methods.
extension ViewController { func streamPlaybackManager(playerReadyToPlay player: AVPlayer) { // player is ready to play player.play() } func streamPlaybackManager(playerCurrentItemDidChange player: AVPlayer) { // player current item has changed, use this to set to destination from Step 0 playerViewController.player = player }}Connect it with your class
// create a delegate for tracking player stateVdoCipher.setPlaybackDelegate(delegate: self)2. Get otp, playbackInfo & video-id from your backend#
Playing vdocipher hosted videos requires these three parameters to authenticate every playback session. Ask the backend to provide the following scheme at the least. The backend application will use this API to get this information.
{ "otp": "____", "playbackInfo": "____", "videoId": "_____"}Must not be done within app
You must not implement the OTP generating API call from within the application. Making any API call requires the API secret key. Putting this on the app means that anyone can see your keys. Consider your secret API keys like they are passwords.
2. Create an asset#
Create an asset using the video-id
// make a new assetVdoAsset.makeAsset(videoId: videoId) { asset in print("title is: " + asset.title!) self.asset = asset // keep this asset reference for your use DispatchQueue.main.async { // enable the UI for playing. remove buffering icon if showing self.playOnlineButton.isEnabled = true }}3. Call the playOnline method#
Use the asset reference generated in Step 2 to play video online
self.asset.playOnline(otp: otp, playbackInfo: playbackInfo)Next Steps#
The video player should be working fine now. For the next steps, you can implement custom controls if native controls does not meet your needs.
For downloading offline, you can read the docs about offline setup.