Embedding a video file in an HTML document allows the video playback directly in the web browser without needing a separate video player application. HTML video embedding is also important because it will enable videos to be played on mobile devices that do not have a dedicated video player application. For example, many smartphones and tablets do not have a JavaScript video player application installed, but they can still play video files embedded in an HTML document. Additionally, HTML video embedding can be used to create a video gallery, where multiple videos can be displayed on a single page. An embed code is a chunk of HTML allowing you to embed content from one website into another. Most commonly, embed codes are used to embed video in HTML from video-sharing sites like YouTube. Embed codes are important because they allow you to embed content on your website without hosting it on the same server. This can save you a lot of bandwidth and storage space and prevent you from having to deal with copyright issues.
Table Of Contents:
- Embed Video in HTML using < Video > tag
- Embed Video in HTML using < iframe > tag
- iframe vs video Tag: Which One Should You Use?
- Responsive Video Embedding in HTML5
- Responsive iframe Embedding in HTML5
- Desktop Browser Compatibility of Video Elements and Attributes
- Mobile Browser Compatibility of Video Elements and Attributes
- How to securely Embed Videos preventing illegal downloads
- FAQs
In this article, we will discuss major methods of embedding video files in an HTML document. The methods are easy enough, and most often, they require copying and pasting of an HTML string. These strings are available through your sharing snippet that either contains a video tag or an iframe tag. We will discuss about both methods of using a video tag and an iframe tag with their features and attributes.
Embed Video in HTML Using <Video> tag
The < video > embed element in HTML is used to embed a video file into an HTML document. The HTML video element shows a video on a web page without the requirement of Flash Player, like additional plugins. After implementing HTML5, embedding videos to a web page became as easy as adding an image. Although the data in the video element is supposed to be video, you can also add images and audio. The content is written in between the opening < video > and closing < /video > tags.
Try it Yourself
HTML Demo using < video > tag
Web browsers commonly supported video formats are mp4, WebM and Ogg. The < video > tag contains < source > tags that contain different video sources. The browser picks the one it supports. For example, different video sizes for iPad and retina displays can be provided with different source URLs. This can be seen in the below code snippet:
Syntax:
< video src="video.webm" type=”video/webm” controls > < /video >
Or
< video controls > < source src="movie.mp4" type="video/mp4" > < source src="movie.ogg" type="video/ogg" > < /video >
Note: < source > tag is an empty tag. There is no need to close it except in the case of XHTML.
How to Embed Video Player in HTML
Embedding a video player in HTML is straightforward. Here’s a step-by-step guide:
1. Choose Your Video Player:
Select a video player that fits your needs. Some popular options include VdoCipher, Video.js, JW Player, and HTML5’s native <video> tag. Each of these offers different features, so consider what’s important for your content.
2. Embed Video Player:
Once you’ve chosen your video player, you can embed it using simple HTML code. For instance, if you’re using the native HTML5 <video> tag, the code would look like this:
<video width="640" height="360" controls> <source src="your-video-file.mp4" type="video/mp4"> Your browser does not support the video tag. </video>
3. Customize the Player:
Customize the player according to your website’s design. You can modify dimensions, add autoplay, loop functionality, and adjust controls based on your audience’s needs.
4. Test Across Devices:
Ensure that the embedded video player works smoothly across different devices and browsers. This step is crucial to providing a consistent user experience.
| Browser | MP4 | WebM | OGG |
| Google Chrome | Yes | Yes | Yes |
| Firefox | Yes | Yes | Yes |
| Opera | Yes | Yes | Yes |
| Safari | Yes | Yes | No |
| Edge | Yes | Yes | Yes |
Attributes of video element for embedding in HTML
controls – The controls attribute displays player controls supported by browsers. If this attribute is not used, the player won’t display any controls, not even pause and play. If specified, the browse will offer video controls to the user, such as volume, play, pause, resume playback and more.
autoplay – A boolean expression, when specified, automatically starts the video as soon as the data has finished loading.
The automatic video playback (mostly with an audio track) when a visitor visits a website is not liked by many and is often considered a bad user experience. Some browsers like Chrome70.0 allow autoplay only when the muted attribute is present.
To autoplay a video with muted audio, add ‘muted’ after ‘autoplay’.
< video width="340" height="260" autoplay muted >
src – This attribute gets used to specify the source URL of the video. It specifies the URL or video file location to embed.
preload – This attribute gives the author the freedom to hint to the browser whether to download the video or the metadata or not to load the video when the page loads the first time. The attribute allows 3 values to pass:
- none – The video will not be preloaded. The video content part of the page will be displayed as a blank region on the screen.
- metadata – Only the video metadata (height, width, duration etc) is fetched before the user starts video playback
- auto – The entire video is downloaded irrespective of user interest. The auto request can be ignored by the browser.
Note: The autoplay attribute can override the preload. The preload attribute is just a hint for the browser.
loop – A boolean expression, when specified, plays the video again once the playback has come to end.
height – Sets the video display area height.
width – Sets the video display area width.
muted – A boolean attribute to initially mute the audio in a video. If set to ‘false’, the audio will play when the video starts.
poster – A preview image that is shown when the video is loading or until the time user hits the play button. If the attribute is not specified, nothing is displayed till the time the first video frame is available. The first frame then becomes the poster frame.
Additional Elements or Tags used within Video Element
There are two elements or tags which get mainly used within < video > tag namely, “source” and “track”.
< source > – If you are not using the ‘src’ attribute of the video tag or have multiple video sources, then you need to use the < source > tag with its ‘src’ attribute to specify the source URL. The additional benefit a < source > tag provides is of having different source URLs for different display sizes and video types.
The browser will choose the first source it supports.
< video controls > < source src="movie-1080p.mp4" type="video/mp4" > < source src="movie-480p.mp4" type="video/mp4" > < /video >
How the browser decides:
-
Reads sources top-down: The browser starts at the top of the
<source>list and checks each one in order. -
Evaluates the
typeattribute:-
It uses the
typevalue (likevideo/webm,video/mp4,video/mkv) to decide whether it supports that container and codec. -
If it recognizes and supports the combination of container + codec (based on its media capabilities), it attempts to load that source.
-
-
Stops at first match:
-
As soon as it finds a source it can play, it ignores all the rest.
-
If none are supported, it shows the fallback text (“Your browser does not support HTML5 video”).
-
Note: type attribute specifies one of the three supported video format types. Similar to the ‘src’ attribute, this attribute is to be specified with the < source > tag and have multiple types.
| Video Format | Type value |
| MP4 | video/mp4 |
| WebM | video/webm |
| Ogg | video/ogg |
< track > -this tag specifies text tracks for <audio> or <video> elements. This element is used to specify subtitles, caption files or other files containing text, that should be visible when the media is playing. Tracks are formatted in WebVTT format (.vtt files).
<video width="320" height="240" controls> < source src="movie-1080p.mp4" type="video/mp4" > < source src="movie-480p.mp4" type="video/mp4" > <track src="fgsubtitles_en.vtt" kind="subtitles" srclang="en" label="English"> <track src="fgsubtitles_no.vtt" kind="subtitles" srclang="no" label="Norwegian"> </video>
Optional Attributes under track element
| Attribute | Value | Description |
|---|---|---|
| default | default | Specifies that the track is to be enabled if the user’s preferences do not indicate that another track would be more appropriate. For example – <track src=”subtitles_en.vtt” default> |
| kind | captions chapters descriptions metadata subtitles |
Specifies the kind of text track |
| label | text | Specifies the title of the text track |
| src | URL | Required. Specifies the URL of the track file |
| srclang | language_code | Specifies the language of the track text data (required if kind=”subtitles”) |
Embed Video in HTML Using <iframe> tag
The <iframe> HMTL element specifies an inline frame containing independent HTML. With this frame, you can embed another HTML page or external URL into the current page (parent page). Commonly it is used to embed videos, external ads, maps and other media. You can even use iframe to embed videos in wordpress.
Try it Yourself
HTML Demo using < iframe > tag
The content is referenced in the ‘src’ attribute of each element, which makes it a completely independent resource in reference to the current document.
The embedded document or Video behaves like it is a part of the current page, and you can interact with it. The HTML document may have separate CSS or JavaScript, which is refreshed and loaded separately from the parent site whenever the web browser parses the iframe tag.
Here is an example of a YouTube video embed code using an iframe element. The <iframe> tag below would load a 560x315px player, which will play the YouTube video id ‘M7lc1UVf-VE’. The below embed code from YouTube also uses the ‘allow’ parameter to specify multiple features like autoplay, picture-in-picture, etc.
Customizable ▶️
<iframe width="560" height="315" loading="lazy" src="https://www.youtube.com/embed/M7lc1UVf-VE" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
How an iframe loads a video element?
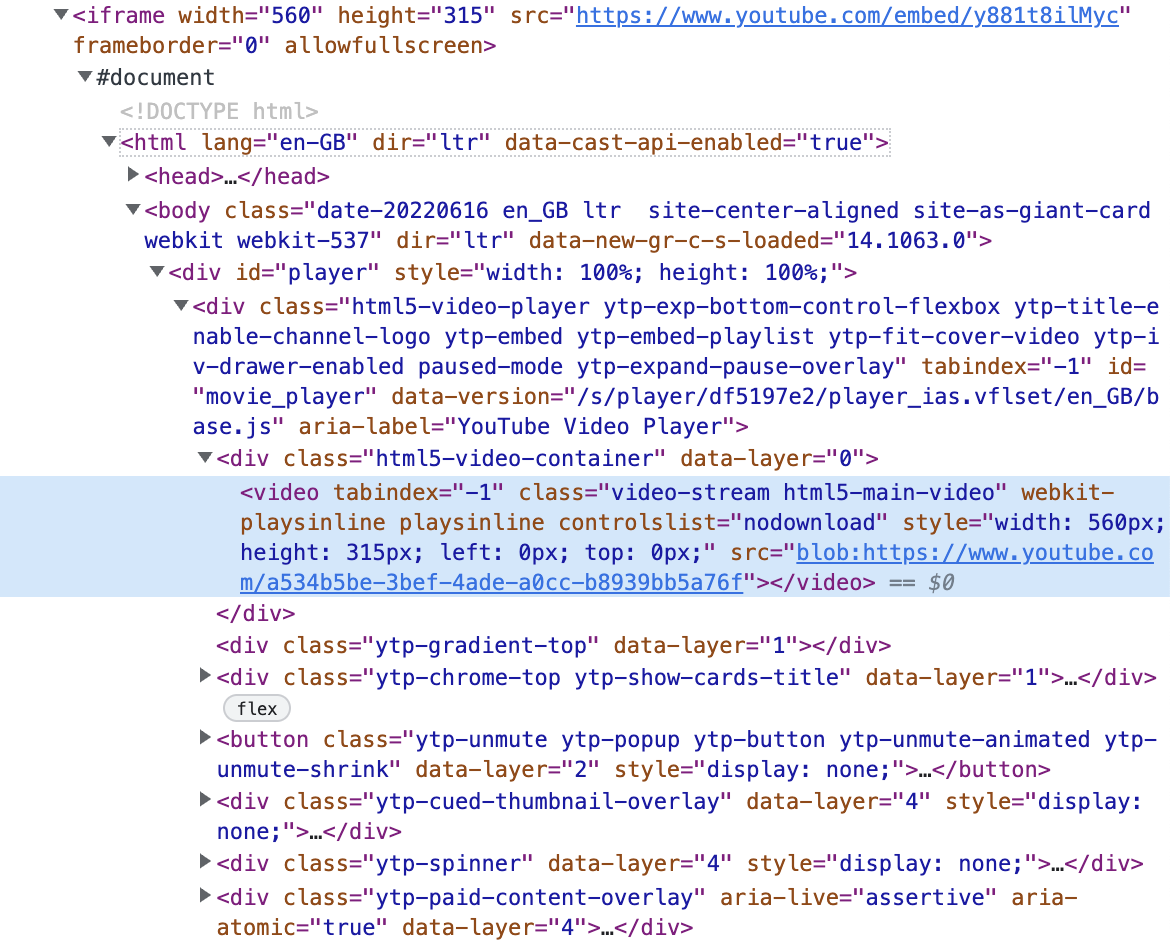
Once an < iframe > element is placed with a ‘src’ attribute, it will start loading the HTML content of the source URL. The HTML content will load with a < video > element containing the source or blob URL of the video. For example, the above YouTube iframe embed code will eventually unfold to,
< html > < head >< /head > < body > …… < video >.....< /video > < /body > < /html >
Attributes of iframe element for Video embed in HTML
allow – specifies the feature policy of the <iframe>. The policy is used to define features available to the <iframe> based on the request origin. The allow attribute values are the following features which can be used as per need.
- accelerometer
- ambient-light-sensor
- autoplay
- battery
- camera
- display-capture
- document-domain
- encrypted-media
- execution-while-not-rendered
- execution-while-out-of-viewport
- fullscreen
- gamepad
- geolocation
- gyroscope
- layout-animations
- legacy-image-formats
- magnetometer
- microphone
- midi
- navigation-override
- oversized-images
- payment
- picture-in-picture
- publickey-credentials-get
- speaker-selection
- sync-xhr
- unoptimized-images ExperimentalNon-Standard
- unsized-media ExperimentalNon-Standard
- usb
- screen-wake-lock
- web-share
- xr-spatial-tracking
allowfullscreen – when set true, activates full screen via requestFullscreen() method.
height – defines frame height in CSS pixels. The default value is 150
weight – defines frame width in CSS pixels. The default value is 300
name – name for the embedded browsing context.
allowpaymentrequest – is set to true, a cross-origin <iframe> is allowed to invoke Payment Request API
loading – specifies how the web browser should load iframe
- eager: immediately load the iframe
- lazy: defer iframe loading as defined by the browser (upon reaching a calculated distance from the viewport).
sandbox – applies a set of restrictions for the iframe content. The attribute value is either empty for applying all restrictions or space-separated tokens to lift particular restrictions.
srcdoc – defines the HTML content of the page to show in the <iframe>
The <iframe> tag supports Global and Event attributes in HTML. Few events triggered by media are ‘onabort’, ‘oncanplay’, ‘ondurationchange’, ‘onplay’, ‘onvolumechange’ and more.
iframe vs video Tag: Which One Should You Use?
When embedding a video in an HTML page, two primary methods are available: the <video> tag and the <iframe> tag. Each serves different purposes, and choosing the right one depends on your hosting, security, control, and design needs.
Here’s how they compare:
| Feature | <video> Tag | <iframe> Tag |
| Source | Direct file hosting (MP4, WebM, OGG) | External hosting |
| Customization | Full control over player features, styling |
Limited to options allowed by the embedded platform
|
| SEO Benefits | High – you can add structured data, transcripts, captions easily |
Moderate – SEO depends on external platform indexing
|
| Security | Full control over file protection (DRM, domain restrictions) |
Dependent on third-party platform’s security
|
| Loading Speed | Faster if the video is optimized locally |
May be slower if external platform has slow servers
|
| Cross-Origin Restrictions | No restrictions if video is on the same domain |
Restrictions exist; you cannot manipulate iframe content from another domain
|
| Use Cases | Hosting proprietary videos, building custom video experiences |
Quickly embedding videos from platforms like VdoCipher
|
Responsive Video Embedding in HTML5
In today’s digital landscape, where users access websites on a wide range of devices and screen sizes, ensuring that your embedded videos adapt seamlessly to different screens is paramount. Responsive video embedding not only improves user experience but also contributes to higher engagement and better SEO rankings. Here’s how you can achieve responsive video embedding and optimize the viewing experience for all users. This can be achieved through the following techniques,
1. Using Width and Height Properties
A simple way to make the <video> element responsive is to set its width property to 100% and height to auto. This allows the video player to scale up and down responsively:
<video width="100%" height="auto">
<source src="video.mp4" type="video/mp4">
Your browser does not support the video tag.
</video>2. Using Max-width Property
To prevent the video from scaling up beyond its original size, you can use the max-width property:
video-container {
max-width: 100%;
height: auto;
}3. Using Media Queries
Media queries enable you to apply specific styling and sizing rules to embedded videos based on the device’s screen width. This approach allows you to optimize the video layout for different breakpoints. For instance, you can adjust video dimensions, font sizes, and spacing to create a seamless viewing experience on smartphones, tablets, and desktops.
@media screen and (max-width: 768px) {
.video-container {
width: 100%;
}}4. Using Viewport Units
Viewport units, denoted as vw (viewport width) and vh (viewport height), provide a dynamic way to set video dimensions as percentages of the screen’s viewport size. This approach ensures that videos maintain their proportions regardless of the user’s device. By using viewport units, you can create videos that scale smoothly from large monitors to small smartphone screens.
.video-container {
width: 90vw;
height: 50vh;
}
5. Using Aspect Ratio Padding
Maintaining the aspect ratio of embedded videos in HTML5 is crucial to prevent distortion and ensure a visually appealing viewing experience. Applying padding with a percentage-based value (padding-bottom) allows you to create a responsive aspect ratio for the video container. This technique ensures that the video retains its intended dimensions and appearance.
.video-container {
position: relative;
padding-bottom: 56.25%; /* 16:9 aspect ratio */
} .video {
position: absolute;
width: 100%;
height: 100%; }Example of a Complete Responsive Video
<div class="video-container">
<video controls>
<source src="video.mp4" type="video/mp4">
Your browser does not support the video tag.
</video>
</div>
.video-container {
max-width: 100%;
margin: 0 auto;position: relative;
padding-bottom: 56.25%; /* 16:9 aspect ratio */
}.video-container video {position: absolute;
width: 100%;
height: 100%; }Responsive Iframe Embedding in HTML5
You might have come across the need to have a responsive iframe while trying to embed YouTube videos as the default copied snippet does not handle the same. To fulfill the responsiveness, you need to use a container < div > element to wrap the iframe and assign custom class names for differentiation. For example,
<div class="vdo-responsive-container">
<iframe class="vdo-responsive-iframe" src="URL_HERE"></iframe>
</div>Then write the CSS for custom classes as,
.vdo-responsive-container {
position: relative;
overflow: hidden;
width: 100%;
padding-top: 56.25%; /* 16:9 Aspect Ratio */
}.vdo-responsive-iframe {
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
width: 100%;
height: 100%;
}You can also adjust for common aspect ratios like 4:3, 3:2, etc using the padding-top value in the .vdo-responsive-container class for different ratios. For example, padding-top: 75%; for 4:3 Aspect Ratio and padding-top: 66.66%; for 3:2 Aspect Ratio.
Desktop Browser Compatibility of Video Elements and Attributes
The below table shows the version after which the support for video tag or its attribute started in the following desktop browsers,
| Chrome | Edge | Firefox | Opera | Safari | |
| video | 3 | 12 | 3.5 | 10.5 | 3.1 |
| Aspect ratio | 79 | 79 | 71 | 66 | 14 |
| autoplay | 3 | 12 | 3.5 | 10.5 | 3.1 |
| controls | 3 | 12 | 3.5 | 10.5 | 3.1 |
| crossorigin | 33 | 18 | 74 | 20 | 10 |
| height | 3 | 12 | 3.5 | 10.5 | 3.1 |
| loop | 3 | 12 | 11 | 10.5 | 3.1 |
| muted | 30 | 12 | 11 | Yes | 5 |
| poster | 3 | 12 | 3.6 | 10.5 | 3.1 |
| preload | 3 | 12 | 4 | Yes | 3.1 |
| src | 3 | 12 | 3.5 | 10.5 | 3.1 |
| width | 3 | 12 | 3.5 | 10.5 | 3.1 |
Mobile Browser Compatibility of Video Elements and Attributes
The below table shows the version after which the support for video tag or its attribute started in the following mobile browsers,
| Chrome Android | Firefox for Android | Opera Android | Safari on iOS | Samsung Internet |
WebView Android
|
|
| video | 18 | 4 | 14 | 3 | 1 | 4.4 |
| Aspect ratio | 79 | 79 | 57 | 14 | 12 | 79 |
| autoplay | 18 | 4 | 14 | 10 | 1 | 4.4 |
| controls | 18 | 4 | 14 | 3 | 1 | 4.4 |
| crossorigin | 33 | 79 | 20 | 10 | 2 | 4.4.3 |
| height | 18 | 4 | 14 | 3 | 1 | 4.4 |
| loop | 18 | 14 | 14 | 6 | 1 | 4.4 |
| muted | 30 | 14 | 18 | ? | 2 | 4.4 |
| poster | 18 | 4 | 14 | 3 | 1 | 4.4 |
| preload | Yes | 4 | Yes | 3 | Yes | Yes |
| src | 18 | 4 | 14 | 3 | 1 | 4.4 |
| width | 18 | 4 | 14 | 3 | 1 | 4.4 |
How to Securely Embed Videos Preventing Illegal Downloads
The best way to prevent your premium videos from being illegally downloaded is to use VdoCipher embed code. VdoCipher embed code is similar to that of YouTube, containing an < iframe > element but with DRM Encryption enabled ‘src’ player.
<iframe src="https://player.vdocipher.com/playerAssets/1.x/vdo/embed/index.html#otp=20160313versASE323NbiX5si4N3R6iqCixmcl4u41SZMyP9ABAsAs12tehmBPG2&playbackInfo=eyJ2aWRlb0lkIjoiYmNiMDdkYmRmOWE1OTZkNDkwZTRhZDRkNzViMDBlYmQifQ==" style="border:0;height:360px;width:640px;max-width:100%" allowFullScreen="true" allow="encrypted-media"></iframe>
This iframe code unfolds to contain a < video > element containing video ‘src’ URLs, and these video source URLs are protected by multi-DRM technology. This not only protects video downloads but also screen capture on all Google and Apple devices with their browsers. When opened, even the video source URL will generate an error page with a missing key error. This happens because DRM encryption uses dynamic cloud-based key generation and is break-proof.
<Error> <Code>MissingKey</Code> <Message>Missing Key-Pair-Id query parameter or cookie value</Message> </Error>Apart from providing secure embed code for your videos, VdoCipher has many advanced features as follows:
- Hollywood-Grade DRM Encryption
- URL Whitelist (Domain restriction)
- VdoCipher WordPress Plugin with easy integration
- Smart HTML5 Video Player with Adaptive Bitrate Streaming
- Dynamic Watermarking
- Secure offline downloads on Android
- API and SDKs
FAQs
Can video element tag be used to play an audio file?
Yes, you can play the audio using the < video > tag, but using the < audio > tag will give a better user experience via consolidated UI.
How do I decide between using the <video> tag and the <iframe> tag?
You should use the <video> tag if you are hosting your own video files and want full control over playback, styling, and SEO. Use the <iframe> tag when embedding videos from third-party platforms like YouTube or VdoCipher for faster deployment without managing hosting or bandwidth.
Is it possible to edit an iframe video inner HTML elements?
Not possible in the case of src being another domain as it is against the browser’s cross-origin policy. Else, it can be done via the use of JS or jquery.
What browsers support the HTML <video> tag?
The HTML <video> tag is supported by all major browsers, including Google Chrome, Mozilla Firefox, Internet Explorer, Safari, and Opera.
What are the benefits of using an iframe?
Iframes offer several benefits over traditional HTML frames, including the ability to load content asynchronously and support for modern web standards.
What are the drawbacks to using an iframe?
One major drawback of having iframes is that they may impact the performance of your page if not used correctly. For example, iframes can slow down page loading time.
What are the best practices to embed Video Player?
Ensure that the video player is optimized for fast loading times. This can be achieved by compressing video files and using adaptive streaming. Ensure that your video player supports captions and transcripts, making your content accessible to a broader audience.
Does embedding videos improve SEO?
Yes, if you use the <video> tag with captions, structured data (schema.org/VideoObject), and meaningful surrounding text, it can significantly boost SEO. Videos improve engagement rates and can help your pages rank better in Google’s video search and featured snippets.
Supercharge Your Business with Videos
At VdoCipher we maintain the strongest content protection for videos. We also deliver the best viewer experience with brand friendly customisations. We'd love to hear from you, and help boost your video streaming business.


My expertise focuses on DRM encryption, CDN technologies, and streamlining marketing campaigns to drive engagement and growth. At VdoCipher, I’ve significantly enhanced digital experiences and contributed to in-depth technical discussions in the eLearning, Media, and Security sectors, showcasing a commitment to innovation and excellence in the digital landscape.